Loading blog cepat hanya dengan kode SCRIPT ??
Percaya gk sob kalo kita bisa mempercepat loading blog hanya dengan menambahkan HTML/JAVASCRIPT pada blog kita bukannya semakin lambat, tapi malah mempercepat loading blognya?
 Yahh kalo gk percaya sech bisa di cek di Blog saya ini..
Yahh kalo gk percaya sech bisa di cek di Blog saya ini..
bagaimana dengan kualitas loading nya sob?
Scipt ini sih saya dapatin blog dari blog teman saya, tapi lupa apa nama blognya. kayaknya scipt ini sih masih blum banyak orang taunya sob.
jadi saya mau share aja buat sobat setia blogger Chenkgelate pada hari yang berbahagia ini.
So, bagi yang mau COPAS monggo tapi ingat ya sob buat cantumin URL aslinya Ex: Source: Chenkgelate
Yaudah dech langsung saja.
Nih codenya sob :)
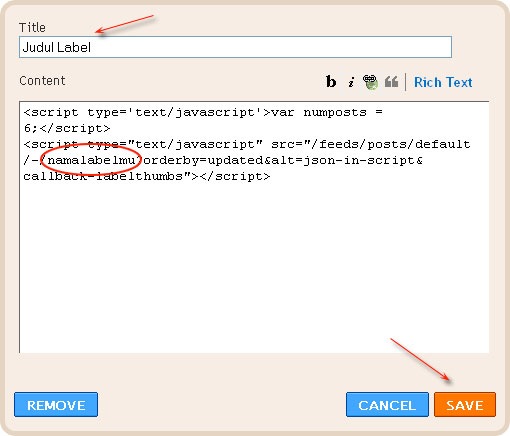
Cara pemakaian nya seperti biiasa. sobat tinggal tambah gadget baru dan copy script di atas ini. selesai dech.
NB: Saran dari saya silahkan sobat letakkan widget ini di bagian bawah saja. kalo perlu sisipkan di dalam widget paling bawah sobat :)
Semoga bermanfaat !!
Percaya gk sob kalo kita bisa mempercepat loading blog hanya dengan menambahkan HTML/JAVASCRIPT pada blog kita bukannya semakin lambat, tapi malah mempercepat loading blognya?
 Yahh kalo gk percaya sech bisa di cek di Blog saya ini..
Yahh kalo gk percaya sech bisa di cek di Blog saya ini..bagaimana dengan kualitas loading nya sob?
Scipt ini sih saya dapatin blog dari blog teman saya, tapi lupa apa nama blognya. kayaknya scipt ini sih masih blum banyak orang taunya sob.
jadi saya mau share aja buat sobat setia blogger Chenkgelate pada hari yang berbahagia ini.
So, bagi yang mau COPAS monggo tapi ingat ya sob buat cantumin URL aslinya Ex: Source: Chenkgelate
Yaudah dech langsung saja.
Nih codenya sob :)
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript' src='https://sites.google.com/site/jquery01/jquery.lazyload.mini.js?ver=1.5.0'></script>
<script type="text/javascript">
jQuery(document).ready(function($){
if (navigator.platform == "iPad") return;
jQuery("img").lazyload({
effect:"fadeIn",
placeholder: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDYYwk-idqyEEODUYhu0XKNSHaqBX1H7FcO_oSCAO_XcHXJKxe8a4fo6tHMkci44oQdNXIbQBwrAt6r6aR2gXWpCKNU7fHjsFTjC-D-ollmZl-JwN3RpY3utrZ2YSreRShP22jNvuPeRw/s1600/grey.gif"
});
});
</script>
Cara pemakaian nya seperti biiasa. sobat tinggal tambah gadget baru dan copy script di atas ini. selesai dech.
NB: Saran dari saya silahkan sobat letakkan widget ini di bagian bawah saja. kalo perlu sisipkan di dalam widget paling bawah sobat :)
Semoga bermanfaat !!