Adakah cara untuk mengatasinya? Jawabannya, ada. Kita bisa memakai kode asli yang dikeluarkan oleh google friend connect.
Sebenarnya yang membuat widget follower ini menjadi error adalah kode pemanggilan script yang ditambahkan oleh blogger pada script aslinya. Jadi tanpa adanya kode tambahan blogger tersebut, widget ini aman dan valid untuk dipasang pada blog kita.
1. Kunjungi situs http://www.google.com/friendconnect/ , dan loginlah menggunakan account gmail anda.

2. Klik pada banner Tambahkan Gadget Anggota

3. Sesuaikan lebar widget dengan sidebar anda, berikut juga penggunaan font dan warnanya. Bisa dilihat pada live preview yang ditampilkan pada sebelah kanan halaman.
4. Kalau sudah klop, tekan tombol Buat Kode pada bagian bawah halaman.

5. Salin/copy kode yang diberikan oleh Google Friend Connect tersebut.

6. Beralih ke situs blogger. Masuklah ke menu Design/Rancangan, kemudian pilih Add a Gadget.

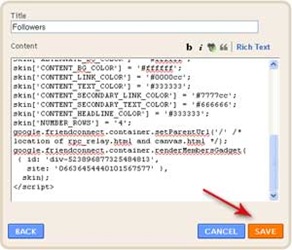
7. Pada halaman pop-up yang muncul, pilih HTML/Javascript dan masukkan kode yang diberikan oleh Google Friend Connect tadi.

8. Berikan judul widget sesuai dengan keinginan anda, lalu tekan tombol save.
9. Masuk ke menu Edit HTML, dan berikan tanda centang pada box Expand Widget Template.


10. Cari kode <b:include name='quickedit'/> , dan hapus semua kode tersebut dari template anda.
Sekarang widget Followers anda telah dinyatakan bersih, aman dan Valid XHTML. ^^
NB: Sobat bisa menghapus setiap kode <b:include name='quickedit'/> yang ada pada Template sobat. Gk apa-apa kog sob











wah, ini nih yang gak copy paste, yang lain cuma copas, thanks kawan, membantu sekali. tenang dah gue, oh iya, mau tanya, setiap ane buka dan masih login di blog, saat ane buka salah satu blog, kok ada iklan adscliksor nya ya gan, padahal ane belum ikut adsens ato apapun itu. bsa beri penjelasan? makasih sob,
ReplyDelete@Sejuta Trik blogger: hehe thanks sob . .
ReplyDeletekalo mslah sobat, itu bukan msalah sob. mungkin cuma blog yg anda kunjuni itu yg memakai iklan itu, jadi tenang saja :)
boleh tahu ga gan fungsi kode <b:include name='quickedit'/>
ReplyDeleteTerima kasih gan tutorialnya.
ReplyDelete