Temen akuu, namanya Irfan Yasir, pernah nanyain gimana sih caranya bikin blogroll otomatis?? Pertamanya dia nanya lewat shoutbox "Mau dong blogroll otomatisnyaa!". Nah di sini aku sedikit bingung, maksudnya dia mau masang nama sama URLnya di blogroll otomatis aku atau pengen aku kasih tau cara bikinnyaa? Hehehe, tapi gatau dimana (ym atau shoutbox) aku teh nanyain lagi, "eh kamu teh pengen tau cara bikin blogroll otomatis?". Terus katanyaa... lupalupalupa! Aduh maaf lupa euy dia ngomong apa tapi pas di ym tadi dia nagih mana tutorial bikin blogroll otomatis? Yauda akuteh jawab bentar lagi..
Aduh maaf bertele-tele, the bottom line is, aku mau kasih tau cara bikin blogroll otomatis. Pertama-tama, kalian harus tau dulu apa itu blogroll? Itu artinya sama seperti exchange link. Jadi kita klo mau tukeran link, kita taruh link temen kita itu di blogroll. Nah, klo pake blogrol otomatis, kita gak perlu capek2 masang kayak gitu.. Why?? Coz, bukan kita yg masang URL blog temen kita, tapi justru sebaliknyaa. Di blogroll otomatis, ada tempat untuk masukin nama dan URL blog. Jadi siapapun tanpa terkecuali dapat menaruh link mereka masihg2 di blogroll otomatis kitaa.
Itu adalah dampak positif dari blogroll otomatis. Nah trus apa dong dampak negatifnyaa?? Yaitu, kita bisa aja dicurangin. Di blogroll kita ada link dia, tapi di blogroll dia gak ada link kitaa. Tapi, menurut aku sih wajar2 ajaa. Why?? Coz, blogroll otomatis itu linknya gak dofollow alias nofollow. Jadi, kita cuman pasang link doang, dan kurang efektif untuk mempromosikan blog kita. Sebetulnya sih gak baik kita pasang blogroll otomatis, itu bikin kita males untuk masang banner atau link dan males untuk menjalin hubungan dengan blogger lainnyaaa. Tapi, klo misalkan kita gak punya banyak waktu untuk blogging apalagi untuk masang link temen2 kita yg jumlahnya gak keitung, kita boleh aja pake blogroll otomatis meskipun
Aduh maaf lagi2 jadi bertele-tele hehehe... Kita langsung aja yaaa, kita bakal bikin blogroll otomatis ini dari blenza:
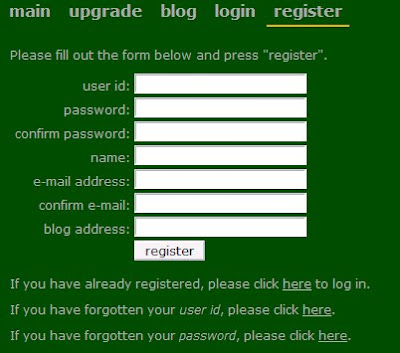
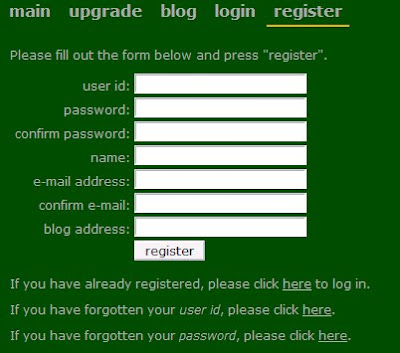
1. Kamu harus register dulu >> di sini <<
2. Isi aja semua kolomnyaa, yg jujur yaaa! =)

3. Tunggu email konfirmasinya di email kamu
4. Abis itu kammu login
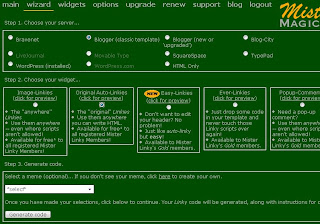
5. Setelah login, klik tab Wizard
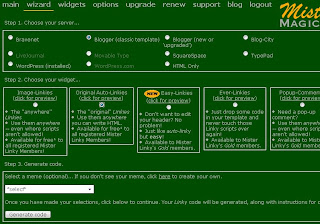
6. Di step 1, kamu pilih server mana yg kamu pake. Klo untuk temen aku Irfan sih pilihnya yg Blogger (Classic Template)
7. Di step 2, kamu pilih mau jenis tampilan yg kayak apaaa? Klo aku sih pake yg Original Auto-Linkies
8. Di step 3, ada pilihan select a meme (optional), karena aku gak ngerti artinyaa, jadi gak usah dipedulikan ajaa. Namanya juga optional, boleh khan gak diisi? hehe..
9. Abis itu kamu klik Generate Code

10. Nanti bakal ada halaman yg memuat 2 script yg harus kita pindahin ke blog kitaa.
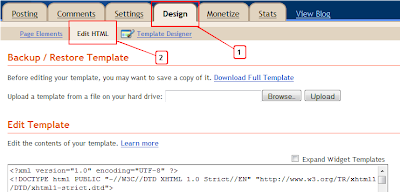
11. Untuk script yg pertama, itu ditaruhnya di bawah kode <head>, caranya dah pada tau khaan? Di Edit HTML di bagian Layout
Ini nih kode yg harus kita pindahin ke bawah <head>:
<script type="text/javascript" src="http://www.blenza.com/linkies/header.js"></script>
<script type="text/javascript" src="http://www.blenza.com/linkies/platinum.js"></script>
Ntar hasilnya jadi kayak gini:
<head>
<script type="text/javascript" src="http://www.blenza.com/linkies/header.js"></script>
<script type="text/javascript" src="http://www.blenza.com/linkies/platinum.js"></script>
12. Abis itu ada kode kedua, itu dipake buat ditaruh di sidebar kamu. Caranya di tab tata letak, klik tambah elemen lalu tambah gadget trus HTML/Javascript
13. Kasih komentar di blog aku. Hehehe...
Udah deeh, selesai!! Selamat yaaa skrg kamu gak perlu lagi capek2 pasang link temen hahaa.. Jangan marah yaaa ntar klo link kamu gak dipasang, INGET! Blogroll otomatis ini nofollow. =)
Aduh maaf bertele-tele, the bottom line is, aku mau kasih tau cara bikin blogroll otomatis. Pertama-tama, kalian harus tau dulu apa itu blogroll? Itu artinya sama seperti exchange link. Jadi kita klo mau tukeran link, kita taruh link temen kita itu di blogroll. Nah, klo pake blogrol otomatis, kita gak perlu capek2 masang kayak gitu.. Why?? Coz, bukan kita yg masang URL blog temen kita, tapi justru sebaliknyaa. Di blogroll otomatis, ada tempat untuk masukin nama dan URL blog. Jadi siapapun tanpa terkecuali dapat menaruh link mereka masihg2 di blogroll otomatis kitaa.
Itu adalah dampak positif dari blogroll otomatis. Nah trus apa dong dampak negatifnyaa?? Yaitu, kita bisa aja dicurangin. Di blogroll kita ada link dia, tapi di blogroll dia gak ada link kitaa. Tapi, menurut aku sih wajar2 ajaa. Why?? Coz, blogroll otomatis itu linknya gak dofollow alias nofollow. Jadi, kita cuman pasang link doang, dan kurang efektif untuk mempromosikan blog kita. Sebetulnya sih gak baik kita pasang blogroll otomatis, itu bikin kita males untuk masang banner atau link dan males untuk menjalin hubungan dengan blogger lainnyaaa. Tapi, klo misalkan kita gak punya banyak waktu untuk blogging apalagi untuk masang link temen2 kita yg jumlahnya gak keitung, kita boleh aja pake blogroll otomatis meskipun
Aduh maaf lagi2 jadi bertele-tele hehehe... Kita langsung aja yaaa, kita bakal bikin blogroll otomatis ini dari blenza:
1. Kamu harus register dulu >> di sini <<
2. Isi aja semua kolomnyaa, yg jujur yaaa! =)

3. Tunggu email konfirmasinya di email kamu
4. Abis itu kammu login
5. Setelah login, klik tab Wizard
6. Di step 1, kamu pilih server mana yg kamu pake. Klo untuk temen aku Irfan sih pilihnya yg Blogger (Classic Template)
7. Di step 2, kamu pilih mau jenis tampilan yg kayak apaaa? Klo aku sih pake yg Original Auto-Linkies
8. Di step 3, ada pilihan select a meme (optional), karena aku gak ngerti artinyaa, jadi gak usah dipedulikan ajaa. Namanya juga optional, boleh khan gak diisi? hehe..
9. Abis itu kamu klik Generate Code

10. Nanti bakal ada halaman yg memuat 2 script yg harus kita pindahin ke blog kitaa.
11. Untuk script yg pertama, itu ditaruhnya di bawah kode <head>, caranya dah pada tau khaan? Di Edit HTML di bagian Layout
Ini nih kode yg harus kita pindahin ke bawah <head>:
<script type="text/javascript" src="http://www.blenza.com/linkies/header.js"></script>
<script type="text/javascript" src="http://www.blenza.com/linkies/platinum.js"></script>
Ntar hasilnya jadi kayak gini:
<head>
<script type="text/javascript" src="http://www.blenza.com/linkies/header.js"></script>
<script type="text/javascript" src="http://www.blenza.com/linkies/platinum.js"></script>
12. Abis itu ada kode kedua, itu dipake buat ditaruh di sidebar kamu. Caranya di tab tata letak, klik tambah elemen lalu tambah gadget trus HTML/Javascript
13. Kasih komentar di blog aku. Hehehe...
Udah deeh, selesai!! Selamat yaaa skrg kamu gak perlu lagi capek2 pasang link temen hahaa.. Jangan marah yaaa ntar klo link kamu gak dipasang, INGET! Blogroll otomatis ini nofollow. =)